スキルカードデザインのベストプラクティス
カードを追加すると、Alexaのエクスペリエンスが格段に向上します。対話内容に関連した付加価値のあるコンテンツをカードで提供することで、音声体験を向上させることができます。
カードの表示形式については多くの考慮事項があります。ホームカードはiOS/Android/Fire OS用のAmazon Alexaアプリで表示されます。Fire TVやAlexa搭載のFireタブレットではユーザーがAlexaと対話する際に画面に表示されます。Alexa対応デバイスで、Alexa Presentation Languageまたはディスプレイテンプレートを使用してカスタムディスプレイを提供しない限り、デフォルトのフォーマットに従ったカードが表示されます。
このガイドでは、シンプルなカードおよび標準的なカードをデザインする際のベストプラクティスを紹介します。
カードの種類
カードには主に2つの種類があります。
- シンプルなカードはプレーンテキストを表示できます。カードのタイトルとコンテンツのテキストだけを指定します。
- 標準的なカードはテキストと画像を表示できます。カードのタイトルとコンテンツに加えて、画像のURLを指定します。
Alexaアプリに表示するカード


画面付きのAlexa搭載デバイスで表示されるカード
ユーザーが画面付きのAlexa対応デバイスでスキルを呼び出したときに、Alexa Presentation Languageを使用して、画面上にビジュアルコンテンツを表示できます。スキルの応答にAPLやDisplayテンプレートが含まれていない場合は、カードのコンテンツが表示されます。
Simpleカードはテキストのみを表示します。画像付きのStandardカードの場合、カードのテキストが左側に表示され、カードの画像が右側に表示されます。

FireタブレットとFire TVデバイスは、同じ形式でカードを表示します。Alexa Presentation Languageを使用して、これらのデバイスでより豊かなユーザーエクスペリエンスを提供することを検討してください。デザインのガイダンスはAlexa デザインガイドを参照してください。
一般的な考慮事項
カードを追加するタイミングと頻度
カードを表示するタイミングと頻度は重要です。
- カードの数を制限します: カードの数が多いとユーザーが音声に集中できなくなります。絶対に必要な場合を除いて、毎回の応答にカードを追加するのは避けてください。
- 必須の手順として使用してはいけません: ユーザーが操作を続行するために、音声でのやり取りを中断して、Alexaアプリを確認しなければならないといった状況は避けてください。画面付きデバイスの場合であっても音声を主要の対話方法とし、可能な限り音声だけでユーザーがスキルを操作できるようにする必要があります。
ユーザー: 「アレクサ、ピザパレスで最後に注文したものはなに?」
| 良い例 | 悪い例 |
|---|---|
|
ピザパレス: 「ペパロニとハムのピザをソース増量で注文しました。」 |
ピザパレス: 「Alexaアプリに、前回の注文内容を送信しました。ご確認ください。」 |
詳細情報にカードを使用する
カードは、音声イベントの追加の情報や詳細を共有することで音声エクスペリエンスを補強できます。
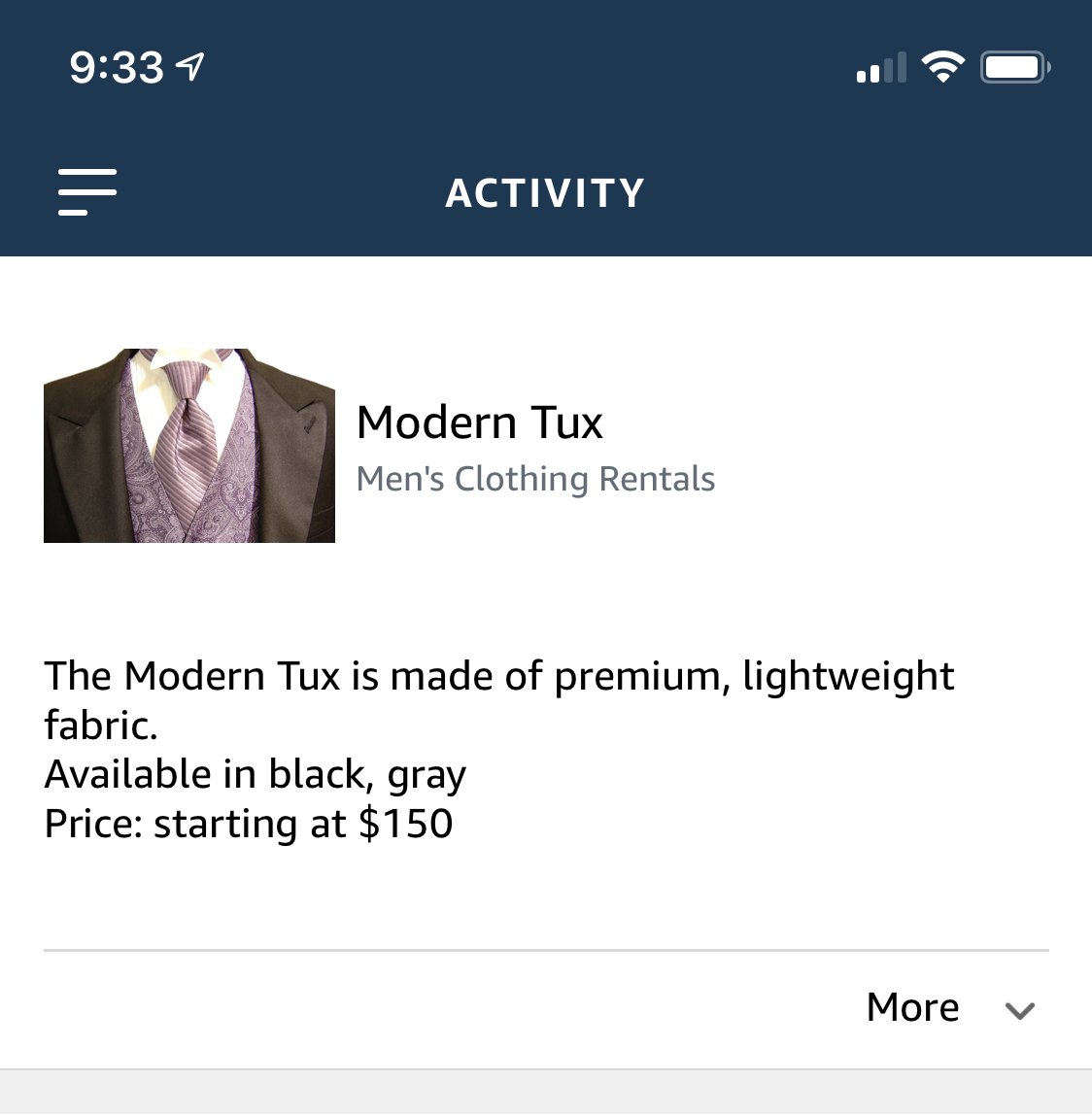
- 適切な詳細情報を強調します: 音声では製品名だけしか表示されていない、または説明がわずかしかない商品について、評価をするユーザーをサポートします。たとえば、商品について、レビュー、画像、評価、寸法などを共有します。
- コンテキストを追加します: 音声のやり取りにコンテキスト情報を追加します。たとえば、ギフト券を使って購入するというリクエストには、ギフト券の残額(使用する額に制限がある場合)を表示するカードを追加できます。
ユーザー: モダンタキシードについてもっと教えて。
Alexa: こちらのモダンタキシードは、プレミアムな軽量素材でできていて、黒とグレーの色展開をしています。レンタル料金は15,000円からです。こちらのタキシードのレンタルについての詳細をご覧になりますか?

Alexa: お買上げありがとうございます。ギフト券の残高が500円未満です。
(音声による対話はここで完了します。スキルは、この対話の内容を詳しく説明するために、ギフト券の残高についての詳細が書かれたカードを送信しますが、必須ではありません。)

完結した内容を表示する
Alexaモバイルアプリにはスクロールして表示できる履歴がありますが、Fire TVはスキルカードの履歴をサポートしていません。そのため、カードを1回限りで個別に使用することが重要です。
- カードを個別のエクスペリエンスとして使用します: ユーザーがアクセスできないことがあるため、スキルで前後のカードを使用しないでください。
- ユーザーがカードの情報を保存することを想定しないでください: カードは保存できません。ユーザーがカードのデータを保存して後で参照することを想定しないでください。たとえば、取引の詳細をカードとして表示できることは便利ですが、カードは保存できないため取引の領収書にすることはできません。また、ユーザーは以前のカードを検索することはできません。
ユーザーの操作をサポートする
カードは操作の途中で分からなくなってしまったユーザーを正しい操作に戻すのに効果的です。またユーザーにできることを表示して自分で操作を完了させることもできます。
- ガイドを提供します: 操作が途中で分からなくなってしまっても、いったん終了することなく、操作を続行するのに十分な詳細情報を提供します。
- ヘルプが必要なときにサンプル発話を提案します:
AMAZON.HelpIntentがトリガーされるときにサンプル発話を提案します。 - 常にタイミングとコンテキストを考慮します: 現在のコンテキストでは使用できないサンプル発話を提案しないでください。たとえば、ユーザーのカートに商品が入っていない場合には、レジに進むサンプル発話を提案しないようにします。
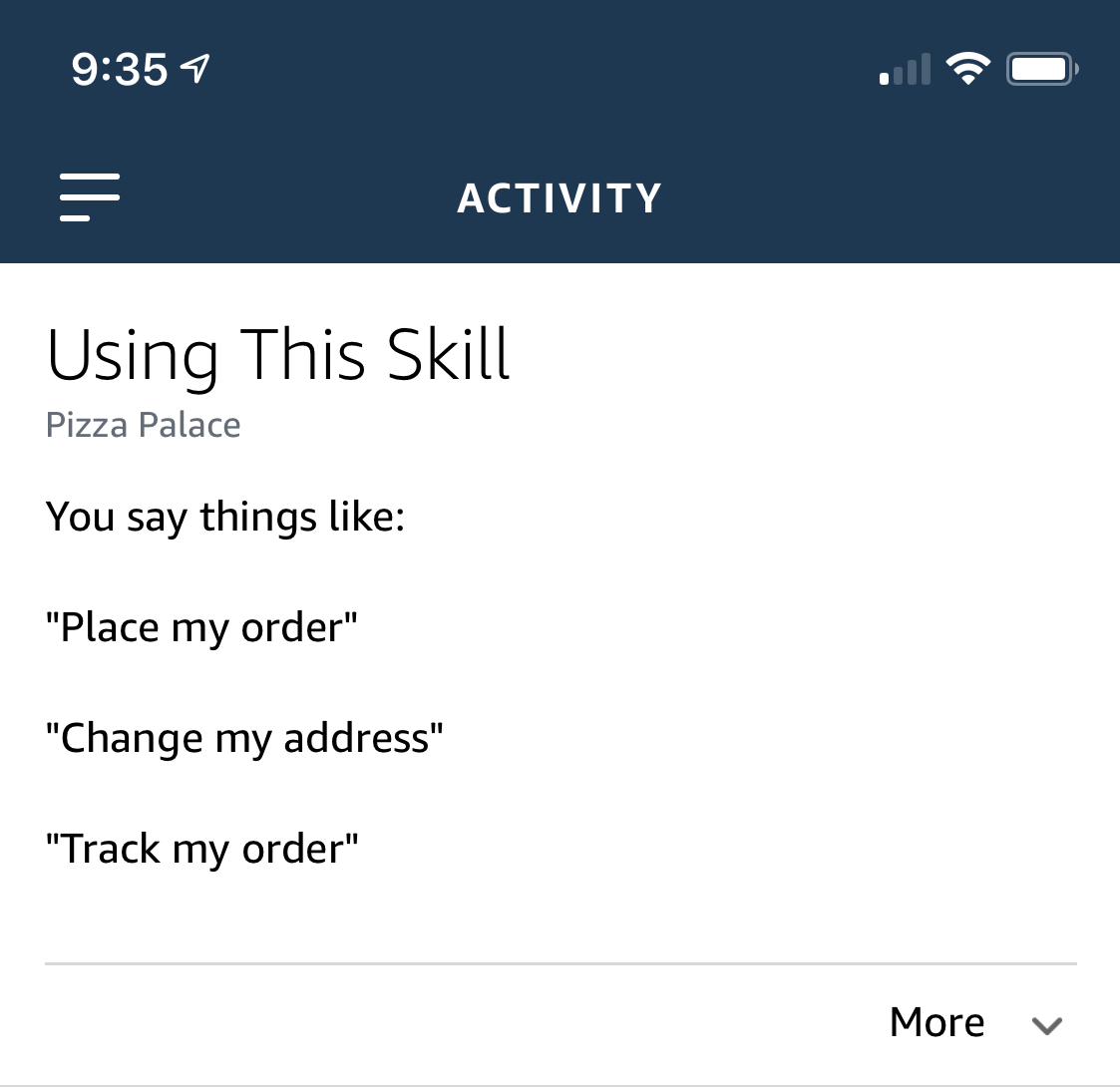
ユーザー: これはどう使うの?
ピザパレス: ピザパレスでできる操作は、注文をする、住所を変更する、配送状況を確認するなどです。
(この対話では、サンプル発話を提案するカードを送信します。)

テキストの使用法
テキストの量と階層
カードは、効果的なプレゼンテーションにおけるスライドのようなものと捉えてください。
- 簡潔に、必要な情報を明確に伝えます: カードのテキストは簡潔にまとめ、必要な情報を網羅した文章または箇条書きにします。商品の詳細をまとまりのない文章で書くことは避けてください。
- テキストの段落は短くまとめます: カードは長い段落のテキストを記載するものではありません。詳細は最小限にまとめ、ユーザーが一目でカードを確認できるようにします。
- 適宜改行を入れます: 住所、商品詳細、商品情報などは改行を入れます。ただし、番地部分を分けるために連続して改行を入れることは避けてください。
- リンクはクリックできないため、代わりに明確な指示を追加します: カード内のURLはクリックできないため、他のサイトにアクセスするためのURLを表示するだけにはしないでください。ユーザーには指示を表示します。たとえば、「(ウェブサイト名)の設定画面を参照してください」などとAlexaに発話させます。
| 良い例 | 悪い例 |
|---|---|
|
|
|
テキストの大文字小文字
テキストには、カードに表示するのに適した大文字小文字の使い分けがあります。
- 読みやすくします: 本文で英文を使用する場合は、文頭のみ大文字にし、見出しでは語頭を大文字にして、読みやすくします。
- 見出しを目立たせます: 本文で英文を使用する場合は、見出しが分かりやすいように、本文では語頭をすべて大文字にすることは避けます。
- 大げさにしません: 本文で英文を使用する場合は、見出しや本文をすべて大文字にすることは避けましょう。
- 文法チェックをします: 読みやすく、文法の誤りのないテキストを記述しましょう。
| 良い例 | 悪い例 |
|---|---|
|
|
|
画像の使用法
カードで使用できる画像は1枚のみです。Alexa搭載デバイスで、さまざまな表示範囲のサイズの画像が表示されます。そのため、詳細がすべて表示されないこと、大小さまざまな画面に応じて画像サイズが最適化されて表示されることを考慮することが重要です。
画像の簡素化と最適化
- シンプルで高画質な画像を使います: シンプルな形状で数センチ~数メートル離れたところからでも詳細が確認できる画像を使います。次のことを考慮します: Fire TVとモバイルでの違いと、72 dpiで保存すること。
- 大小の画像を使用します: 小さい画像は720 px x 480 pxです。大きい画像は1200 px x 800 pxです。
- 画像にはテキストを使用しません: 画像が縮小されてもカードの字を読みやすくするには、画像にテキストを使用しないことが鉄則です。
- クレジット表記を入れます: Alexaカードにテキストとして画像のクレジット表記/出典を入れます。(画像内にはクレジットを入れないでください)インターネットから入手した画像や使用許諾を得ていない画像を使用しないでください。
| 良い例 | 悪い例 |
|---|---|
|
|
|
エクスペリエンスへの工夫
カードは取引の領収書としては使えませんが、エクスペリエンスの一部としては非常に有用です。対話全体で独自のエクスペリエンスを提供しましょう。
- 読みやすくする工夫: ユーザーのAlexa対話をカードにそのまま書き出さないようにします。すばやく簡単に理解できる文章を作成します。
- 喜ばせる工夫: ちょっとした驚きや喜びのひとときを提供します。たとえば、4AFartスキルは、カードに面白いフレーズを表示します。
- 興味を引く見た目: 関連性の高い部分には、ユーザーが聞く内容に応じて異なる画像やテキストを表示します。どのカードでも同じ画像を使うことは極力避けましょう。
- 細かい点にも気を配ります: 画像や補足情報を追加すると、エクスペリエンスが生き生きとします。たとえば、ユーザーがチューリップを注文したら、チューリップの花束の写真を表示します。
次のステップ
- 次のトピック: スキルをテストする
- 前のトピック: スキルの応答にカードを追加する
- 戻る: カスタムスキルのビルド手順
最終更新日: 2022 年 01 月 31 日




