スタイルのガイドライン
スタイルのガイドライン
[Login with Amazon] ボタンは、サイトやアプリのログイン場所に必ず配置してください。これには、新規ユーザーの登録画面や既存ユーザー向けのログインプロンプト画面(精算時に表示される画面など)も含まれます。また、ログインしたユーザーがパーソナライズされたエクスペリエンスを得られるように、ホームページに小さなボタン(下記参照)を表示することもお勧めします。代替テキストには「Login with Amazon」を使用してください。次に例を示します。

ログイン後は、ログインボタンを非表示にするか、ログアウトメッセージに置き換える必要があります。
ボタンにガイダンスを追加する
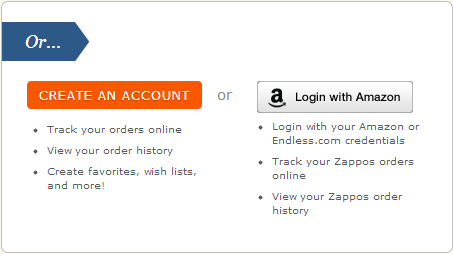
ログイン画面に次のテキストを表示することもお勧めします。
- Amazon認証情報を使ってログインする
- オンライン注文を
トラッキング する - 注文履歴を
表示 する

そのほかのサインインサービスと統合する
LWAではシンプルなアイコンも用意しています。この画像は、サイトやアプリに複数のログインオプションがあり、それぞれのアイコンのみを表示する場合に役立ちます。次に例を示します。

利用の手順
利用の手順については、ボタンのガイドラインを参照してください。下記のリンクをクリックすると、各プラットフォームのボタンを確認できます。
| Android | iOS | ウェブ |

|

|

|
