Automotive UX指南
Automotive UX指南
Fire TV让您坐在车内也能享受家庭电视娱乐。您可以像以往一样观看相同的精彩节目并运行相同的应用。您可以通过遥控器或语音获取喜爱的内容。我们还将推出触摸和离线支持来优化车内体验。

Fire TV车载版与Fire TV家庭版在UX方面存在多项重要差异。车载版UX具有以下鲜明特色:
- 针对小屏幕进行了优化,包括改善文本的易读性。
- 提供多个座椅头枕显示屏,或单个下拉式显示屏。
- 可通过遥控器、语音或触摸等方式进行访问。
以下视觉与交互指南有助于您开发和设计针对车辆进行优化的Fire TV。
观看距离
请记住,车载屏幕的尺寸远小于家庭电视,其观看距离也是如此。请参见以下对比。

视觉指南
以下指南可确保清晰易读、便于使用:
| 属性 | 值 |
|---|---|
| 最小文本大小 | 最低文本X字高: 4mm/dp尺寸 = (4/25.4)*(像素密度/缩放系数) |
| 最小图标和触摸目标尺寸 | 最小图标尺寸: 12mm/dp尺寸 = (12/25.4)*(像素密度/缩放系数) 最小触摸目标尺寸: 18mm/dp尺寸 = (18/25.4)*(像素密度/缩放系数) |
交互指南
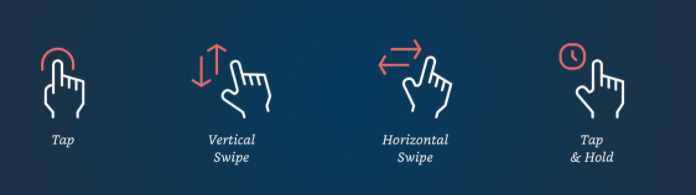
屏幕交互中启用了遥控和触摸屏这两种交互方式。
触摸交互(除遥控之外)

- 触摸屏幕时,将通过透明叠加层显示返回按钮和主页按钮,以方便导航。如果屏幕处于非活动状态,就会超时,透明叠加层也会消失。使用遥控器时,这些按钮也会消失。
注意: 这是一个全局行为,因此请确保该行为不会影响应用的使用。

有关如何在Fire TV上实现触摸的详细信息,请参阅为Fire TV添加触摸。
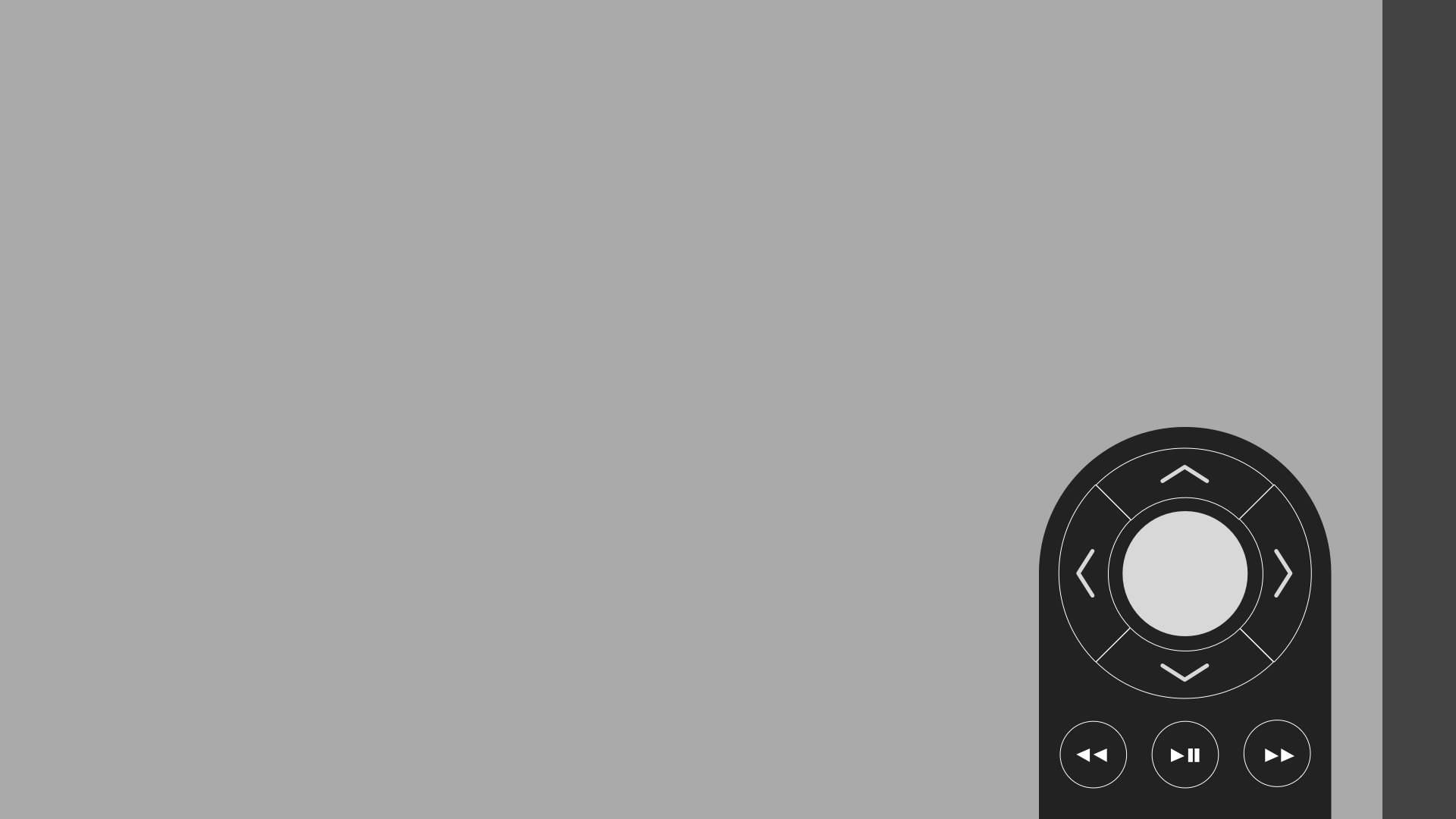
屏幕遥控器
如果第三方应用在启动时不支持触控,则会激活屏幕遥控器,让客户能够通过触控进行导航。这是一种故障保险机制。屏幕遥控器将具有与遥控器相同的功能类型(屏幕遥控器和传输控制:能够滚动、选择和控制播放)。这是为了在遥控器丢失或电池耗尽的情况下依然能够完成基本任务。


网络连接通知
由于行车途中的连接可能会时断时续,Fire TV UI中添加了与连接有关的通知。开发者无需亲自添加这些通知。

触摸UI提示
- 聚焦状态仅适用于遥控器。在过渡到触摸模式时,禁用聚焦状态可向用户呈现更直观的UI。切换回遥控器时将重新启用聚焦状态。
- 从遥控器切换到触摸模式时,删除聚焦状态 -
view.setFocusableInTouchMode(false)。 - 如果
setFocusableInTouchMode设置为false,且不存在其他已实现的自定义滚动/聚焦策略,则默认情况下将由操作系统处理。
- 从遥控器切换到触摸模式时,删除聚焦状态 -
- 允许用户触摸和滚动查看屏幕上的任意部分(多点触摸不可用)。
- 请遵守“视觉指南”(上文)下面的触摸图标与文本大小指南。
- 灰色(禁用)图块为用户在离线模式下无法访问的内容。
- 使用不同的突出显示颜色来指示已聚焦、已选择或已激活等状态。
